
Easy Vacay VR Application
Easy Vacay simplifies trip planning with an immersive virtual environment. By considering users' schedules and flexibility, it suggests destinations based on estimated travel time, facilitating easier
decision-making.
My Role
Designed and developed a functioning VR application prototype with one more Interaction Designer, Shreya Mahatre.
User Research, Design Strategy, UX & UI Design, VR app Development, Usability Testing
Results
Crafted and developed a fully operational VR application within 4 months.
(Feb - May 2020).
Problem
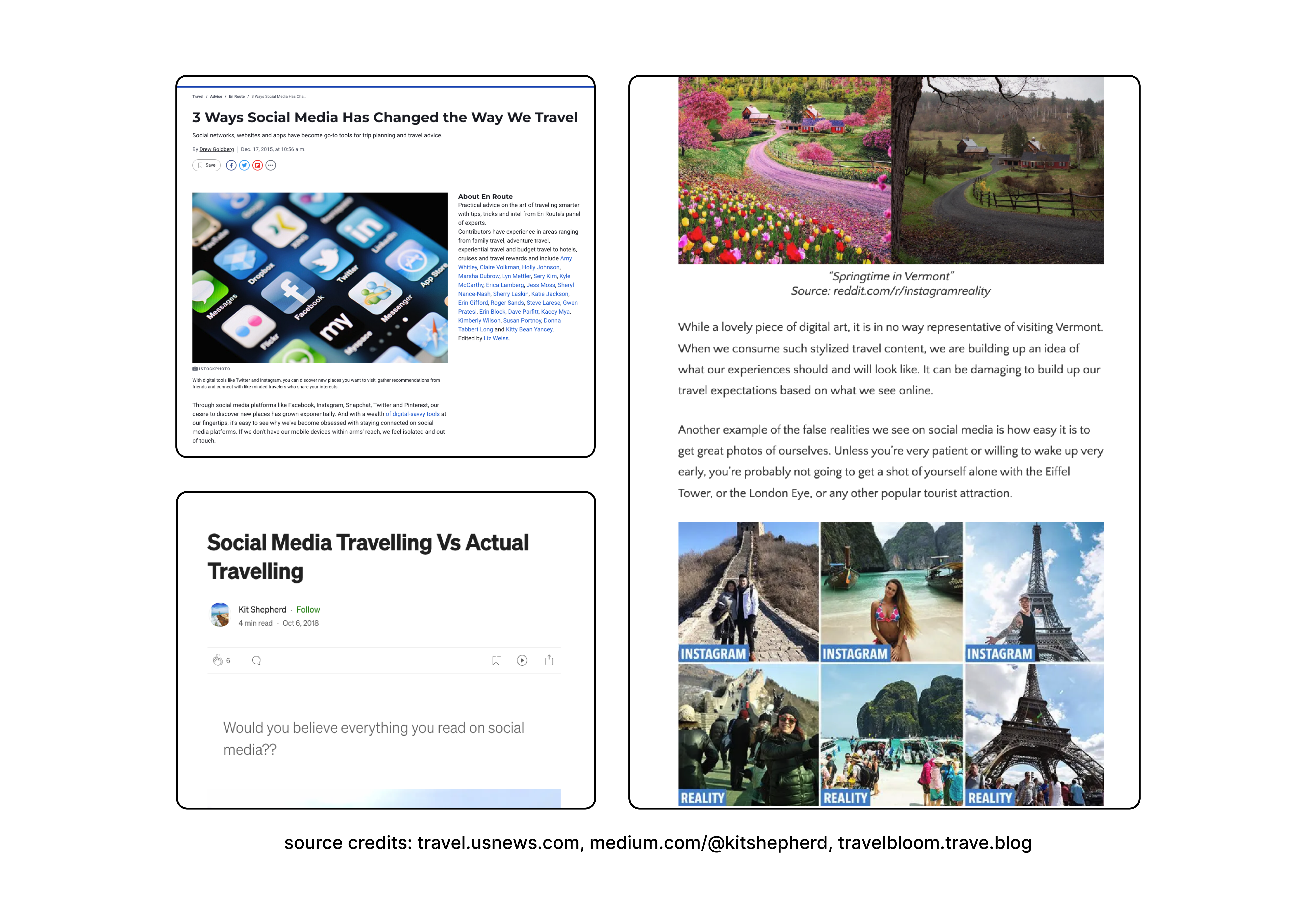
Navigating the plethora of travel options can be daunting for travelers who rely on travel vlogs, websites, social media, or travel agents for guidance. However, these sources may not always provide a realistic portrayal of the destination, so the question arises.

Challenge
How might we help people finalize destinations while planning their trips with realistic expectations?
Since the existing solutions are based on internet, website, social media, we need something new which can serve these success goals.
Sucess Goals
Provide a genuine sense of what to expect from their trip.
Realistic
Provide value to the user so that they can make informed decisions.
Confident
Existing sources are very influential, so users need something new and smart enough to replace them.
Encouraging
User Research
User Interviews
Targeted Audience: 10 Travelers (Students aged between 18 - 33 years)
I created questions and introductory notes and set up a place where we invited 10 travelers for the interview.
Hypothesis for user interviews: "People want to travel but need a clearer picture of what their journey will look like before they arrive."
Questions:
-
How do they come up with a travel plan?
-
What resources do they use to plan the trip?
-
How do they get inspired to plan the trip?
-
What are the constraints or concerns while planning?
-
What are non-negotiable & good to have factors while planning and traveling?
We participated in the interview process together and noted down the feedback.
Key findings:
-
People rely on online resources for planning but usually don't show the real picture.
-
Time availability is an important factor in choosing a destination, as they are always short of time, yet they want to explore more.
Create a Virtual Reality (VR) application to show actual videos of the places to meet realistic expectations.
01
Consider the expected time to visit the places while showing the destinations in the VR application.
02
Design Decisions
Virtual Reality emerges as a captivating and cutting-edge medium for users. It offers the unique advantage of immersing users in a lifelike experience, bringing reality directly before their eyes. In addition to it, drawing from user interviews, feedback, and online data, we've arrived at two key design decisions.
User Research for Virtual Reality Design
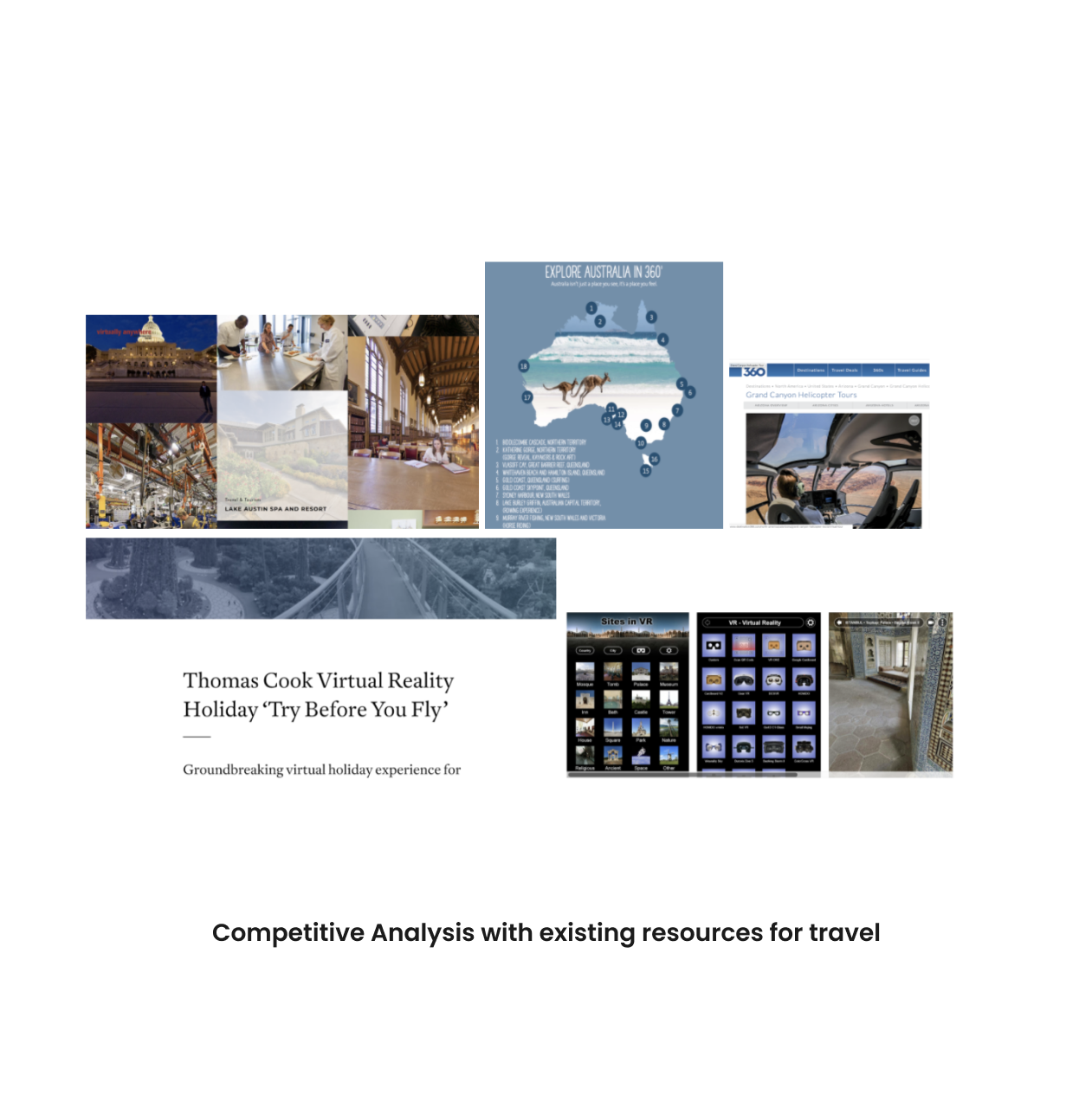
Competitive Analysis
In our research, we delved into various articles, blogs, and existing solutions related to trip planning. This exploration provided valuable insights into the essential factors to consider when crafting our Virtual Reality (VR) application.
Concept Testing
To understand the user’s point of view regarding the virtual reality environment, we performed two concept tests with a paper prototype.
Feedback:
-
Users have the gist of being in a virtual environment.
-
This app will help with holiday planning, especially when the user has not started planning his trip.
-
This application could be suitable for people who can not go out and visit places.
-
Average time to use the application: 10-15 minutes

Design Strategy
Affinity Mapping & Wireframing

A hard jolt from reality to VR can cause feelings of motion sickness. We have faded blue and green shades into black to reduce motion sickness.
Bright whites and vibrant colors should be used in moderation because the increased light is more tiring for the eyes. We have used white for the text.
Colors

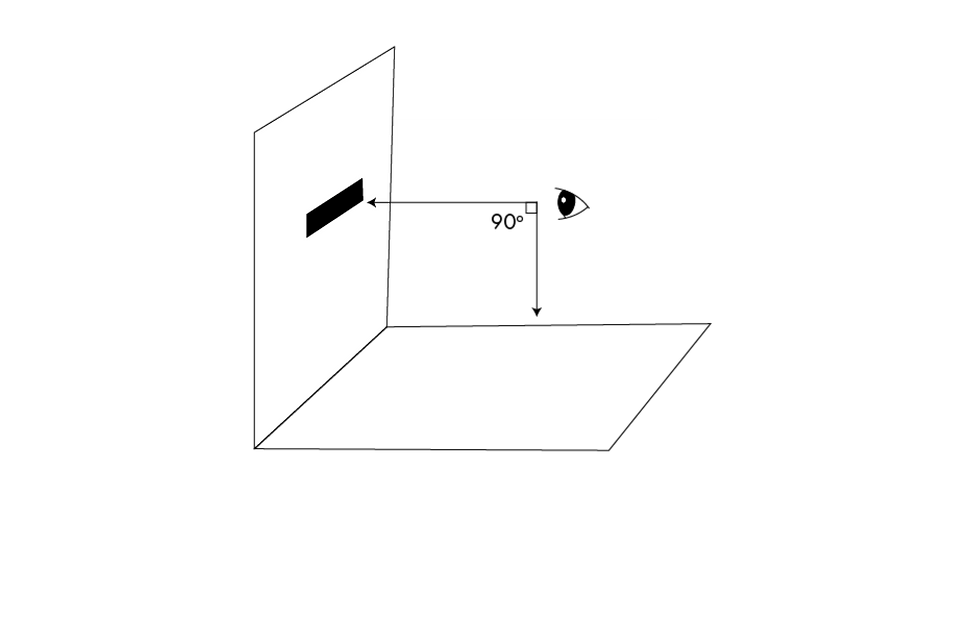
In a 3D space, it is important to place fonts approximately at eye level, as the position of the viewer is fixed and defined in advance with 3D headsets. Easy Vacay maintains a font position perpendicularly to the observer.
Font style:
Title: Lato-Bold
Description: Lato-Thin
Fonts

The logo has a big circle representing the Earth, and the man wearing a VR headset shows the use of virtual reality(VR) technology. The line passes around the earth, and the man represents traveling worldwide.
The overall logo is designed to represent the objective of helping people make their trip planning easier.
Logo

Design for VR Application
Shreya and I collaborated on deciding the fonts and colors for 3D assets and screens. I designed the logo.
Development for VR Application
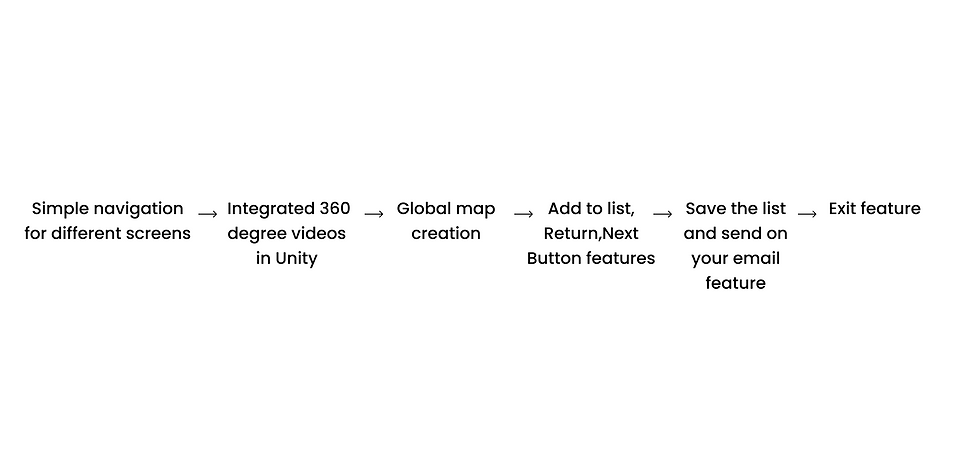
There is no prototyping tool for VR, so I learned how to use the Unity Game Engine, which helps create mixed-reality applications. For our application, we shot 360-degree videos of different places in California using Go Pro. Here is the flow we followed to design the VR application. I integrated 3D assets, global map integration, and 360 videos within Unity and added different selection functionalities.

How did we achieve sucess goals with Design Decisions?
Encouraging: Easy Vacay utilizes Virtual Reality as its primary platform, offering users not just a simulated experience of being elsewhere but also the sensation of truly escaping from their daily routine. The user get encouragement while walking on 3D ocean reef environment underwater while using the application.

3D ocean reef environment under water
Confident: Easy Vacay categorizes destinations based on the duration users wish to spend. Upon selection, it offers users a 360-degree exploration of the destination and enables them to save it to a personalized list. This list can be conveniently emailed to assist users in confidently and efficiently planning their trips.

User selects destination based on the time and explore it in 360 degree environment

User adds a destination to the list

User expands the destination name to see more details and send the list on his email address
Realistic: Easy Vacay facilitates a virtual immersive world with real travel videos. We shot these videos using Go Pro and integrated them in the application. Users pick their destinations and get a realistic preview of what to expect.

360 degree view of a selected destination
Complete User Flow of VR Application
Usability Testing
User: Software developer who was familiar with VR.
Devices: Samsung Gear VR headset, a Samsung Smartphone, and a TV monitor.
Usability Testing 1
Feedback:
The application's flow was understandable, with the buttons and panels. It helps users make decisions about where to travel.
Suggestions:
The screens are flat and floating in the environment, which makes me feel like there is no point in having a 360-degree environment with these screens.
Made changes:
Based on the user's suggestion, we created a 360-degree ocean reef that matched the layout of the application's background and added it to all scenes. Then, we did the user testing again with the same user to evaluate the difference.
Usability Testing 2
Feedback:
The difference in his experience was visible as he tried to stay balanced and walk over the ocean reef. The user was happy to experience the 3D environment in the virtual world. He enjoyed the user flow better than in the previous usability testing.

-
The use of Mapbox SDK to create a global map was challenging
-
360-degree video shoot and editing were not possible with the existing camera and laptop(16 GB)
-
Couldn't do user testing because of COVID-19 pandemic and VR Headset dependency
Challenge
-
Switched to the interactive 2D Graphic Map instead of 3D Map
-
We ordered and used a new GoPro max 360-degree camera instead of Insta 360 and stitched it in our computer lab with iMac(32 GB)
-
Did the usability test with family members only

